uniapp封装虚拟列表滚动组件
uniapp封装虚拟列表滚动组件 这里用到一个列表,然后数据可能有很多很多…,一次性全部渲染到dom上会卡顿,很废性能,于是用了这个虚拟列表就变丝滑很多很多。 组件mosoweInventedList 代码:
<!-- 虚拟滚动列表组件&a…
嵌入式MCU平台汇总
文章目录
1. 单片机(MCU)
2. 数字信号处理器(DSP)
3. ARM Cortex 系列
4. 超低功耗MCU
5. 物联网MCU(IoT MCU)
6. 开源架构MCU(RISC-V)
7. 可编程逻辑器件(FPGA&a…
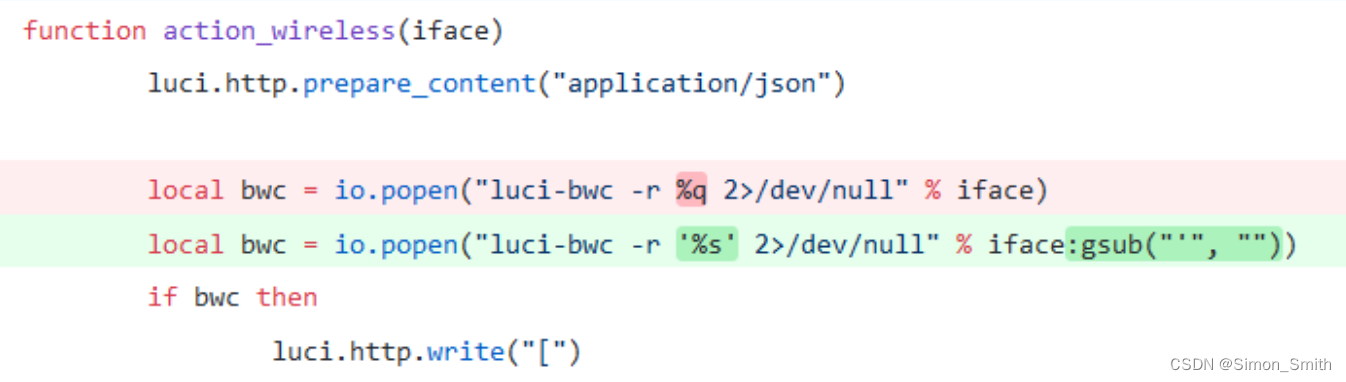
CVE-2019-12272 Openwrt可视页面LuCi命令注入漏洞复现(完结)
声明
本文所使用的一些源代码等内容已经上传至github,具体地址如下 Vulnerability_POC-EXP/OpenWrt/CVE-2019-12272 at main a2148001284/Vulnerability_POC-EXP GitHub 漏洞简介
参考内容: CVE-2019-12272 OpenWrt图形化管理界面LuCI命令注入分析 |…
3033.力扣每日一题7/5 Java
博客主页:音符犹如代码系列专栏:算法练习关注博主,后期持续更新系列文章如果有错误感谢请大家批评指出,及时修改感谢大家点赞👍收藏⭐评论✍ 目录
思路
解题方法
时间复杂度
空间复杂度
Code 思路 首先创建一个与…
axios发送请求,后端无法获取cookie
1.前端
axios默认不携带cookie
添加如下代码
import axios from "axios"
const requrst axios.create({baseURL: import.meta.env.VITE_APP_URL,timeout: 5000,})
//让axios携带cookie
requrst.defaults.withCredentials true
2.后端nestjs
main.ts app.enabl…